front-end, ui/ux
auckland, nz
showcase_
javascript, react, sass, axure RP7, adobe illustrator, adobe photoshop
2020
front-end, ui/ux
auckland, nz

Private client of Theta - New Zealand
Creating a solution for Airways New Zealand new operation system converting their physical documentation into a digital application.
Getting started
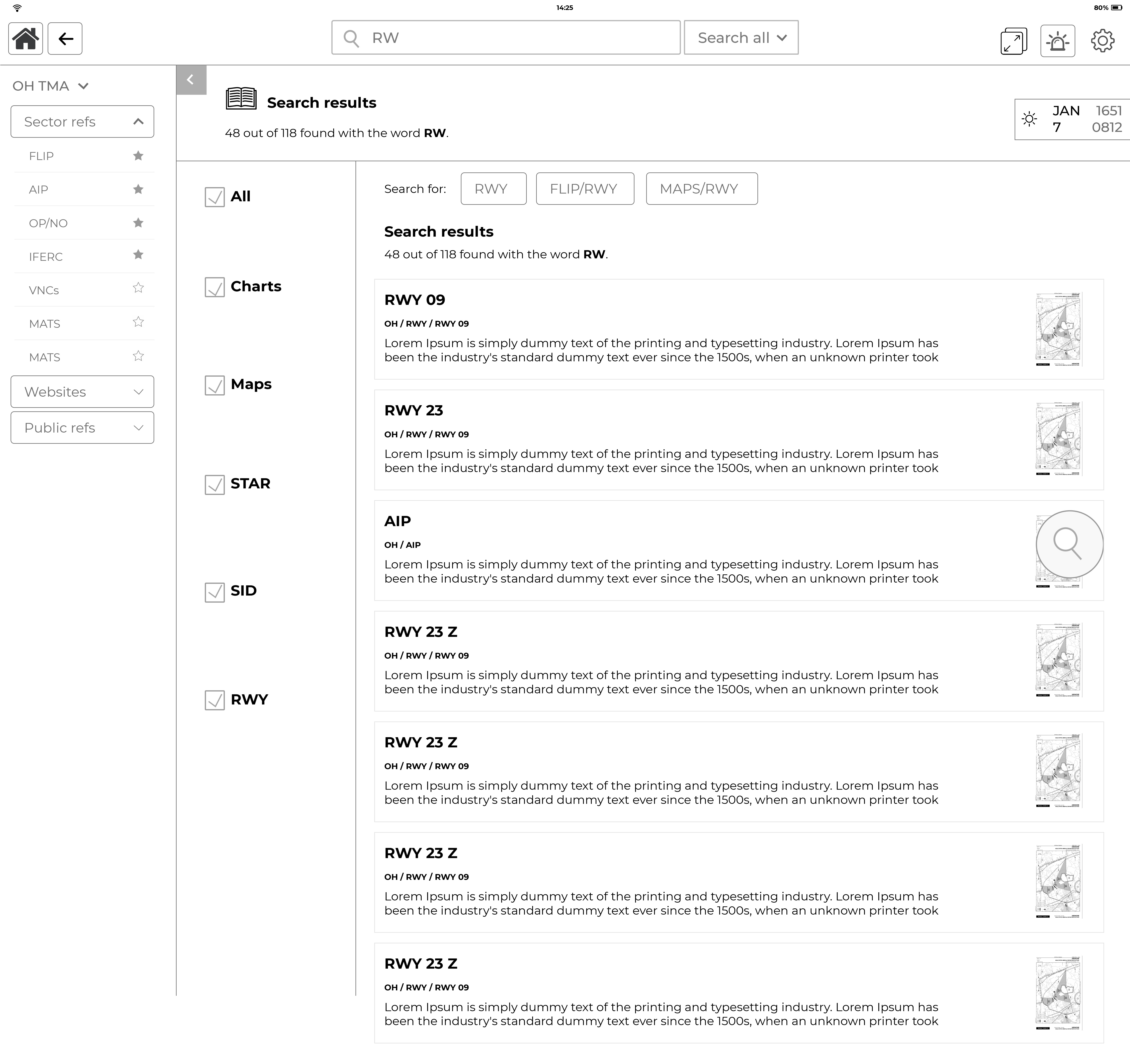
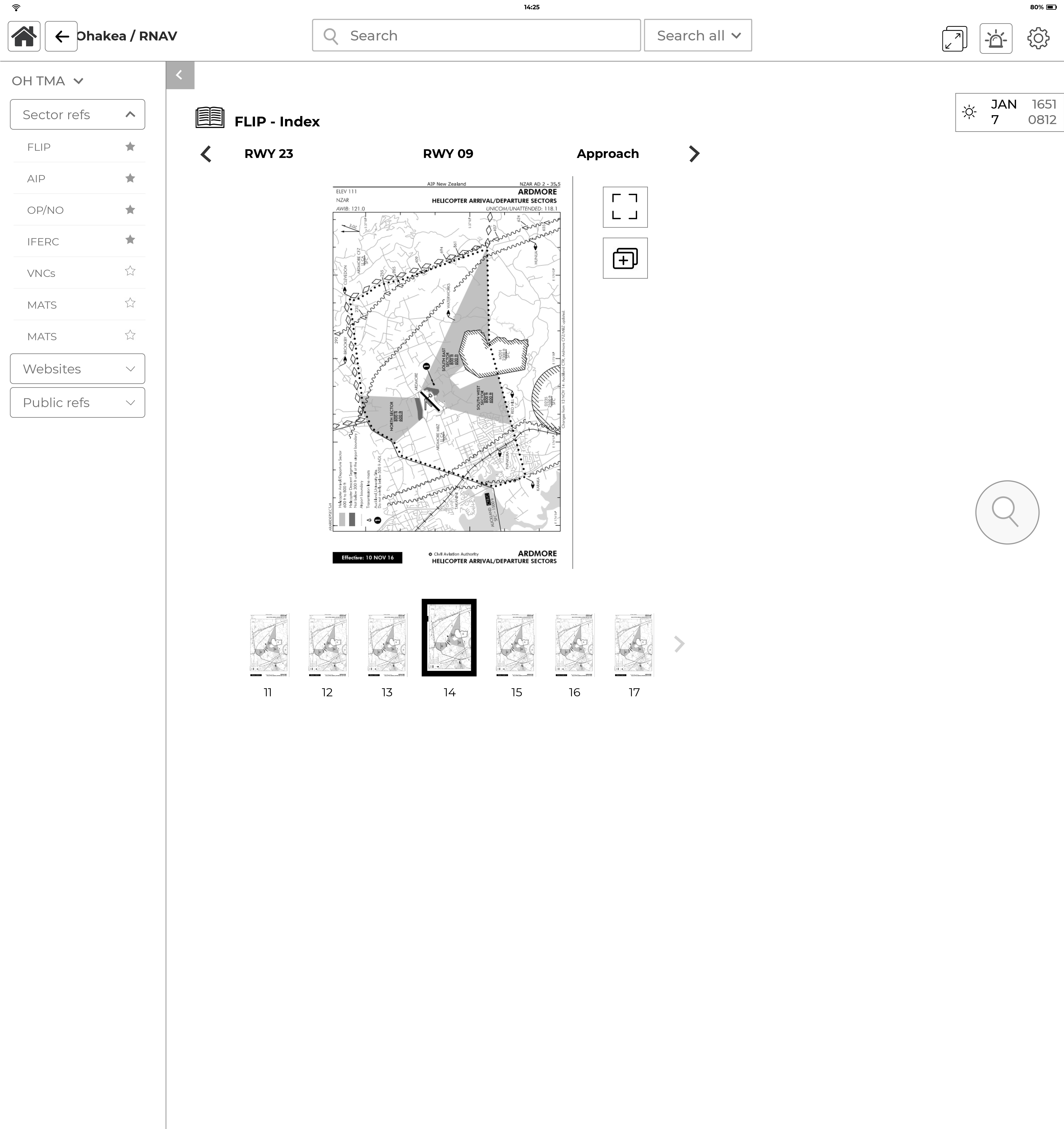
A new operational application was required to support air traffic controllers across New Zealand by replacing physical documentation like maps, charts, manuals, emergency procedures, bezel displays, and notices. The tool was intended to streamline processes in radar centers and, eventually, in control towers.
User experience
Physical documentation that Traffic Controllers used were too specific for their location and they wanted a quicker solution to switch between other tools such as weather, radar screens to assist aircrafts and the application had to be an application which could only connect securely to their network.
Many Air Traffic Controllers were very familiar with the physical documentation and they knew exactly where to look when the coordinates were provided by the pilot, but they needed a faster solution, a digital solution.
The team worked to a tight 7-week deadline to deliver a design solution which would then be tested and functional/usable by Airways.

Project
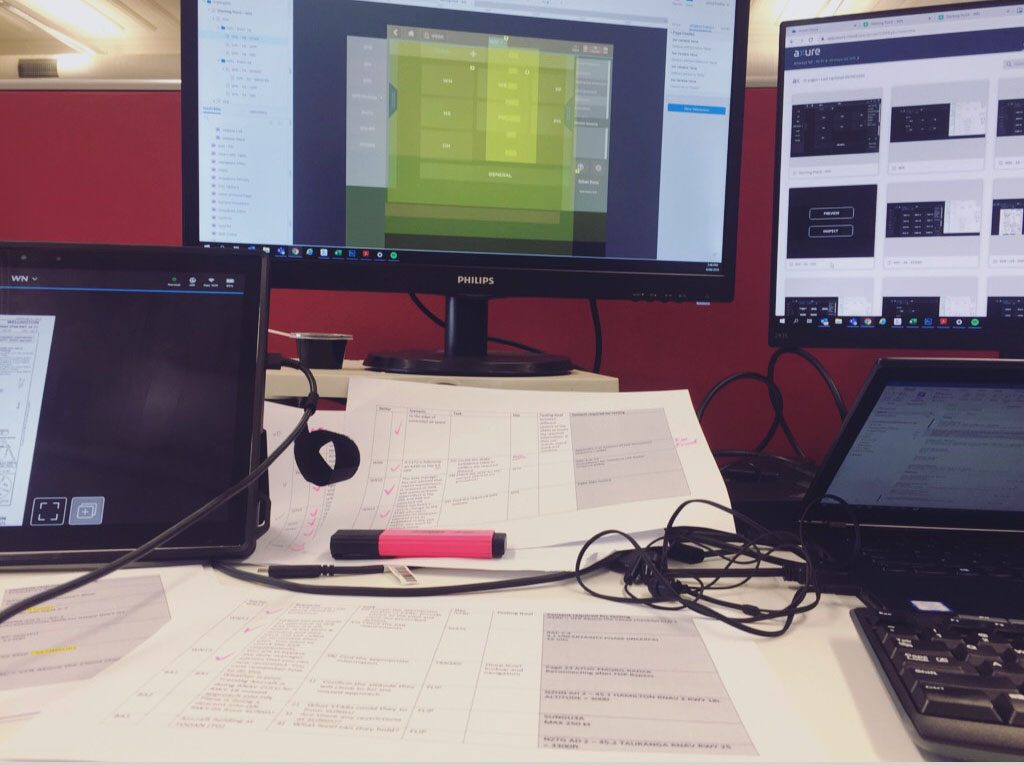
Research Phase (Weeks 1–2) We conducted 26 interviews with controllers from seven air traffic sectors in New Zealand and carried out observational studies within radar centers. Previous design concepts were reviewed, and competitive design research was conducted.
Key Deliverables:


Concept Development (Weeks 3–4) The team created a comprehensive user journey and developed three low-fidelity prototypes. Feedback was gathered from controllers and stakeholders to assess preferences and refine the design direction.
Key Deliverables:

Usability Testing & Design (Weeks 5–7) Using feedback from the concept phase, we developed a detailed prototype and tested it with controllers using task scenarios.
The design was refined into a high-fidelity prototype, which was then showcased to operational and executive stakeholders.
Key Deliverables:

js, html, tailwind, figma
Flatmately is a flatmate finder app, built for New Zealand and Australian market. I was tasked to design and develop their website, and also helped with branding and marketing.

js, html, bootstrap, sketch, ai, psd
NxtStep is a job board for students and graduates. I was tasked to design and develop their website, and also helped with branding and marketing.

js, html, sass, wordpress, ai, psd
Yoga With Kassandra is a yoga teacher and content creator. I was tasked to design and develop her website and courses platform while I was working at VidApp.

js, html5, css3, sass, bootstrap, sketch
Tourism New Zealand is a website I've built to showcase my skills utilising JavaScript, HTML5, CSS3, SASS, Bootstrap, Sketch. I was tasked to design and develop their website.

js, html5, css3, sass, bootstrap, handlebars, sketch
Renkon is a Japanese restaurant, I've pitched the new website and design for the ordering app. I used JavaScript, HTML5, CSS3, SASS, Handlebars and Bootstrap to build the website.

js, html5, css3, sass, php, bootstrap, sketch
DotaPopQuiz is a quiz app built with JavaScript, HTML5, SASS, PHP. It was built as a fun project to make a game to increase brand awareness and to learn more about JavaScript and PHP.

wordpress, js, html, sass, ai, psd
VidApp is a video streaming platform. I was tasked to design and develop their website and the platform where users would publish their customised app for iOS and Android.