front-end, ui/ux
auckland, nz
showcase_
umbraco, javascript, html5, css3, sass, ai, psd, sketch
2023
front-end, ui/ux
auckland, nz

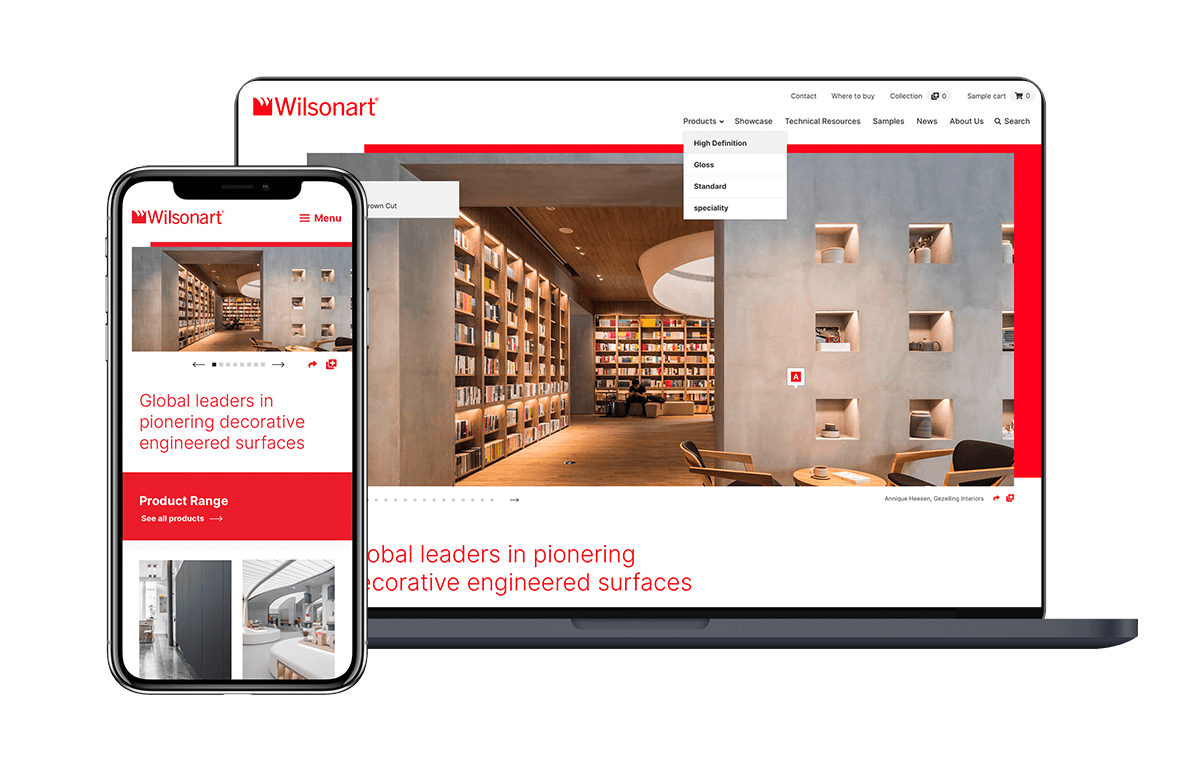
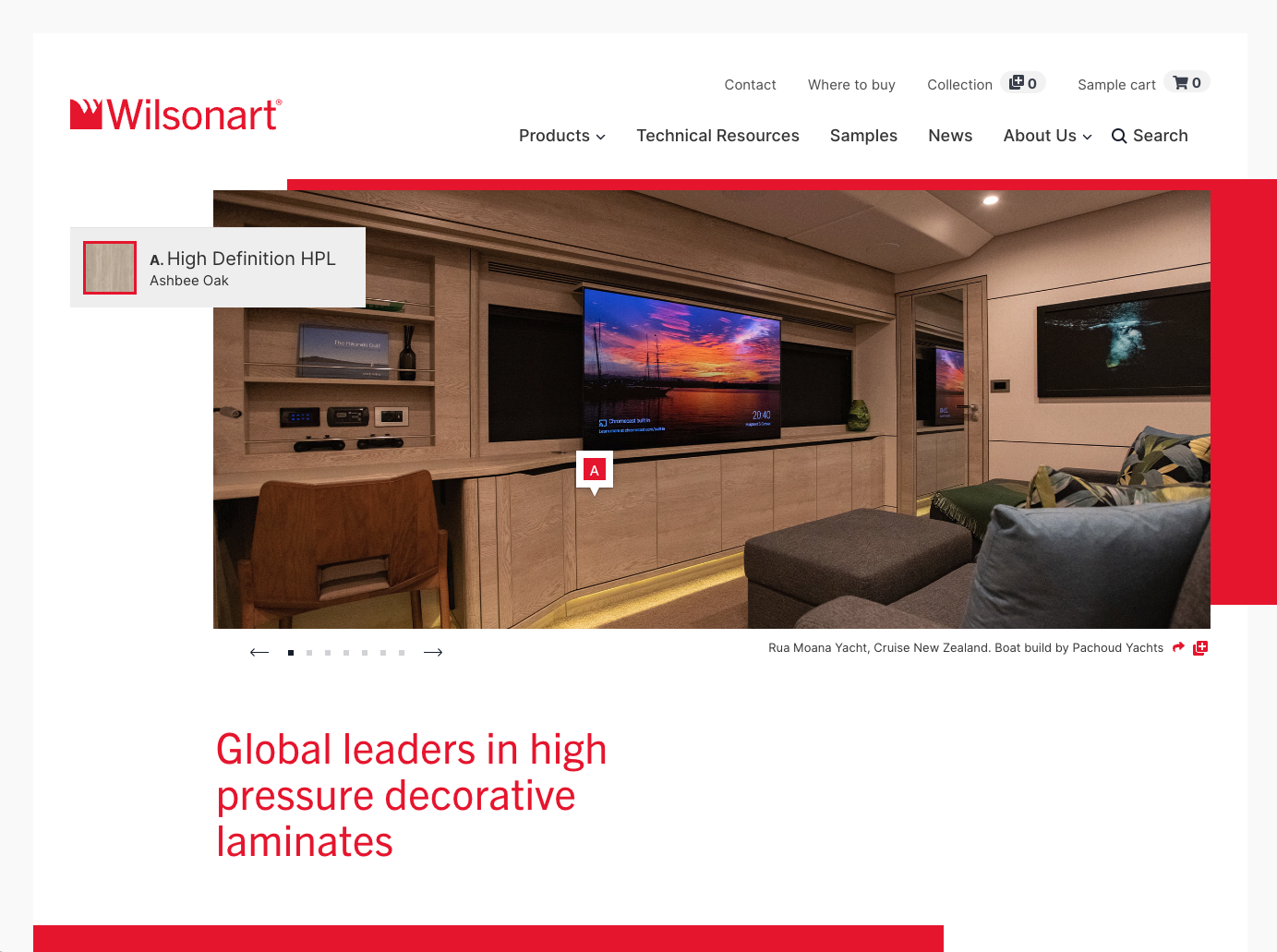
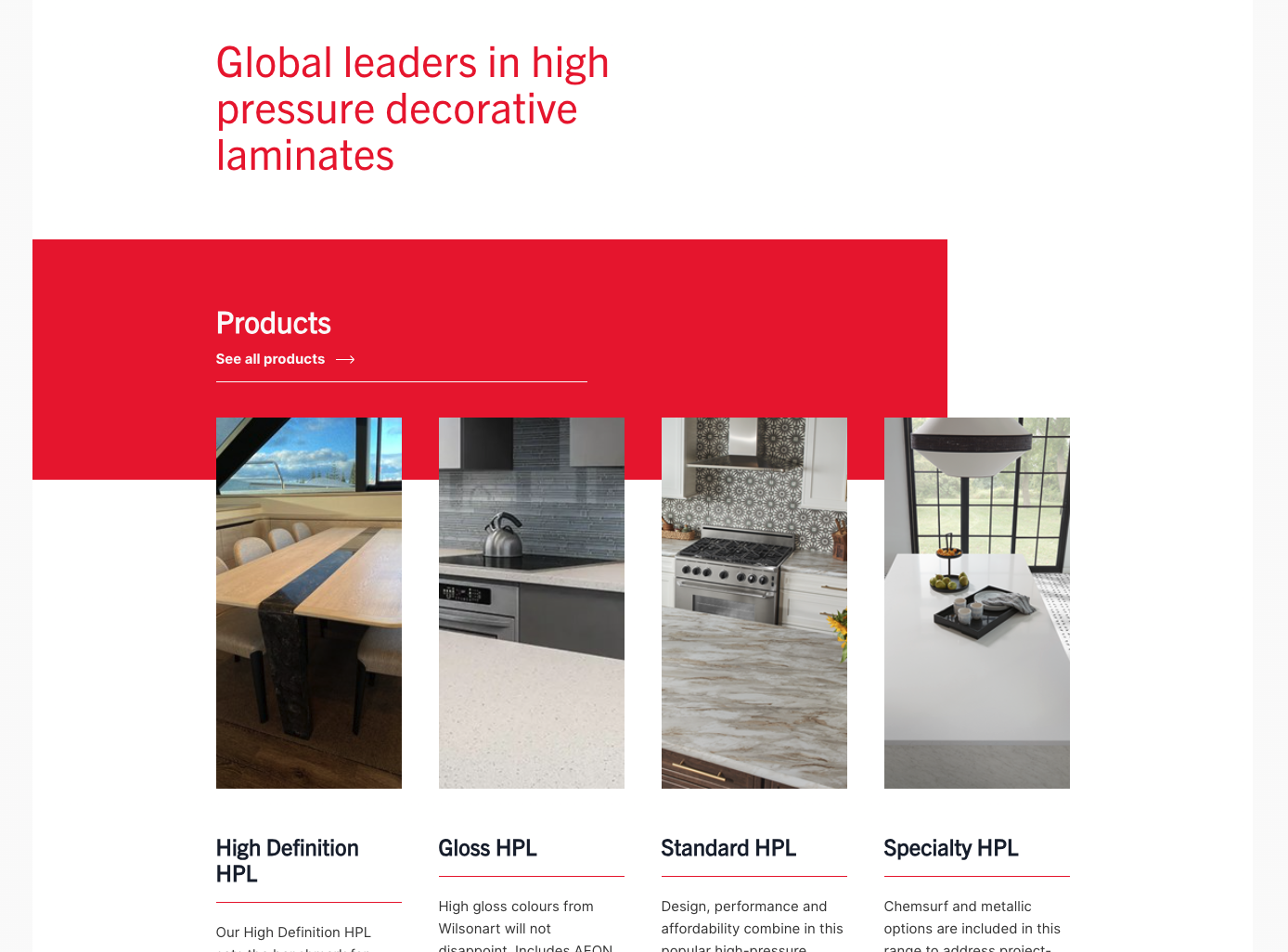
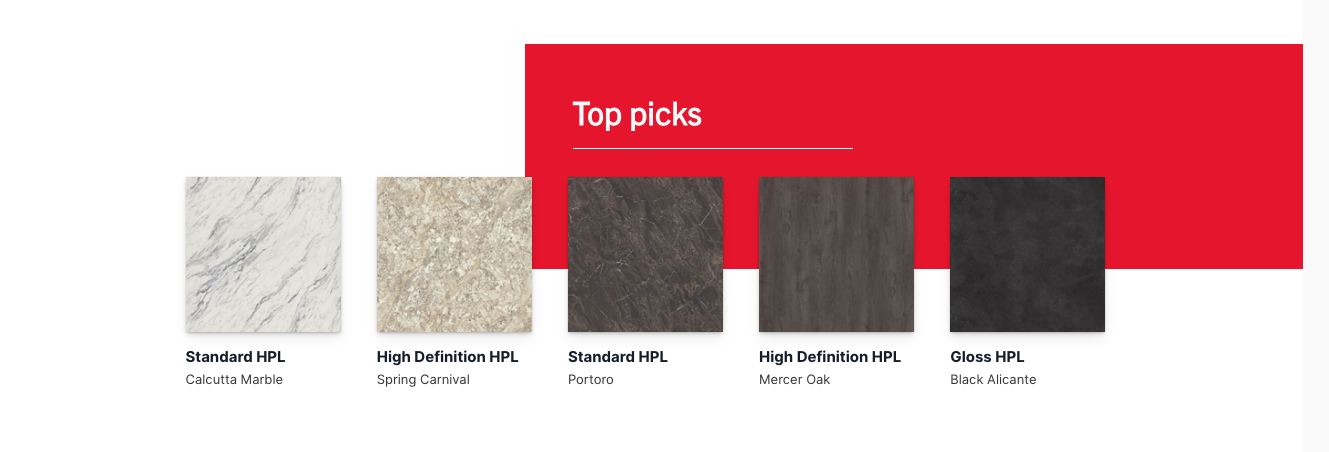
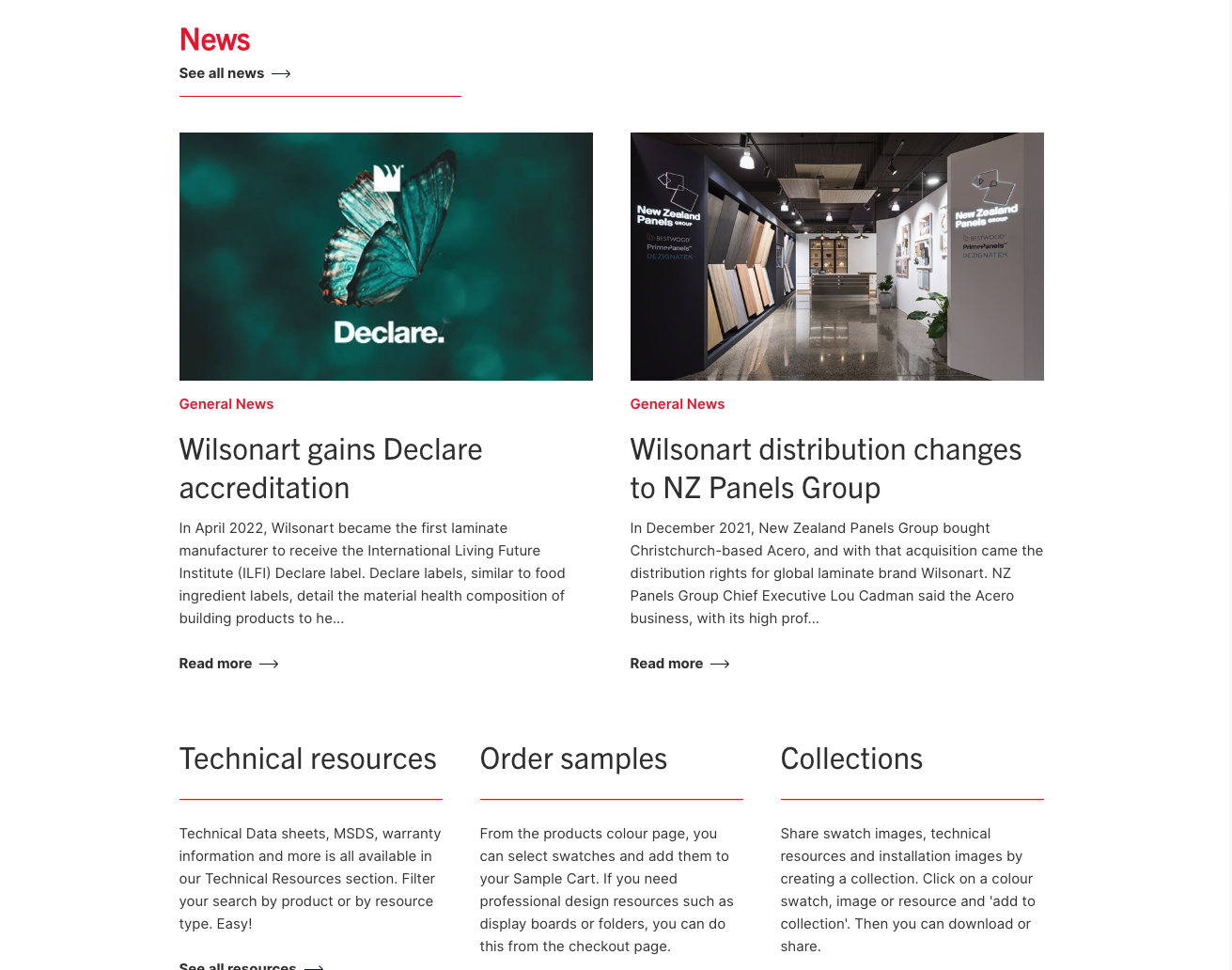
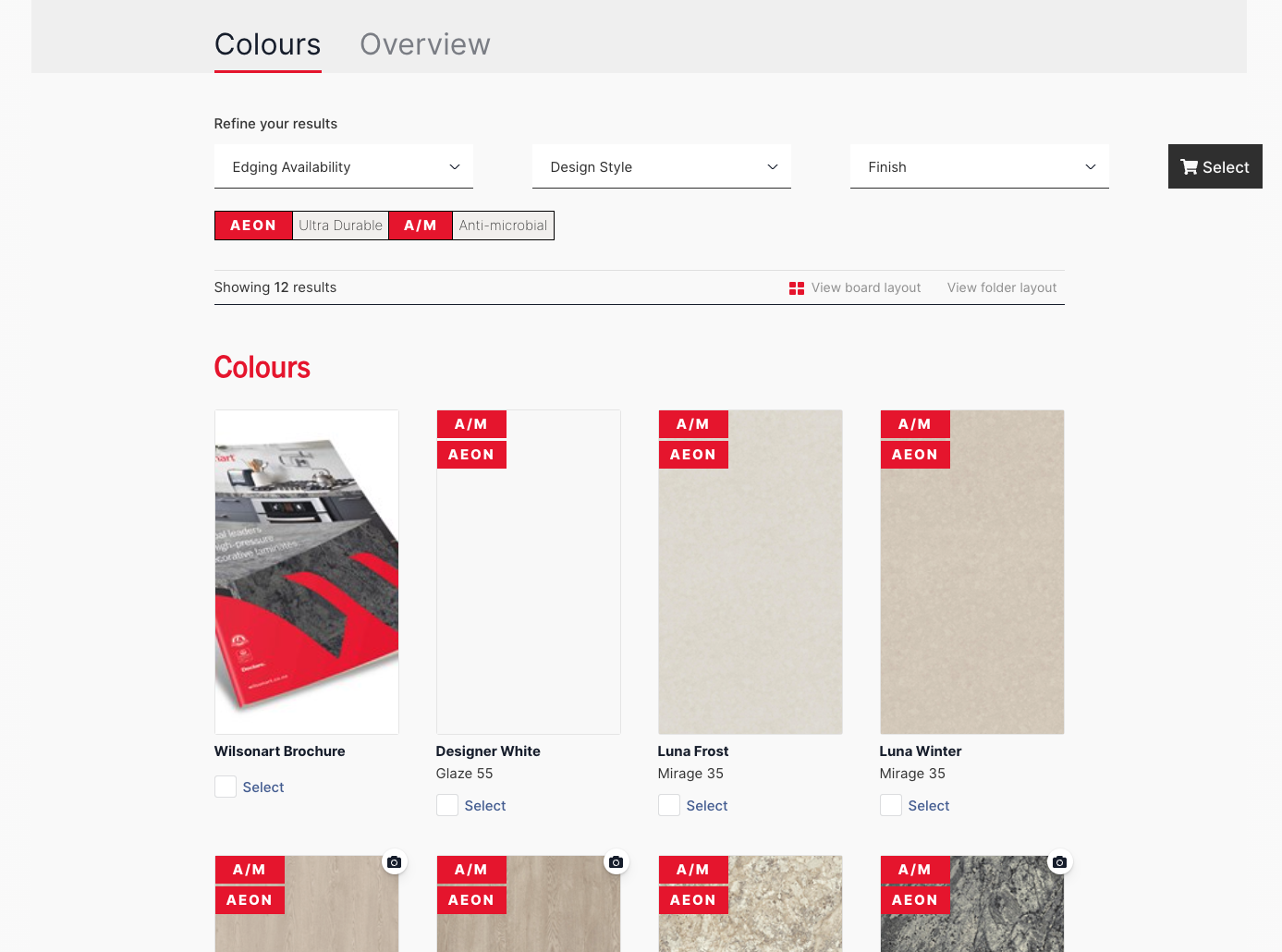
I had the opportunity to design and develop the website for Wilsonart, a prominent name in the world of high-pressure decorative laminates. This project was undertaken at Phosphor, where I collaborated closely with a team of skilled designers and developers.
Low-Fidelity (LoFi) Wireframes: The project kicked off with designing LoFi wireframes. This crucial step involved laying out the basic structure and navigation of the site. It was an iterative process where we refined our ideas into tangible wireframes, ready for client review.
Client Review and Approval: After presenting the initial wireframes, we received valuable feedback from the client. Their insights played a pivotal role in fine-tuning our designs. Thankfully, our efforts paid off with the client signing off on the wireframes - a significant milestone!


High-Fidelity (HiFi) Wireframes: With the green light from the client, we progressed to the HiFi design phase. This stage was marked by incorporating detailed design elements, aligning closely with Wilsonart's brand aesthetics. Multiple iterations and client feedback sessions culminated in another sign-off, paving the way for development.


Front-End Development: Armed with approved designs, I dove into the development phase. Utilizing a combination of JavaScript, HTML, CSS, and Sass, and adhering to the BEM methodology, I transformed the HiFi designs into a fully functional website. This phase demanded a meticulous translation of design into code, ensuring a seamless user experience.

Client Handover: Upon completion, the website was rigorously tested and reviewed. Post final tweaks and optimizations, the website was successfully handed over to the client, marking the successful culmination of the project.
This project was a testament to the power of collaborative effort and iterative design and development. The end result was a visually appealing and functionally robust website that resonated well with the client's needs and brand identity.

js, html, tailwind, figma
Flatmately is a flatmate finder app, built for New Zealand and Australian market. I was tasked to design and develop their website, and also helped with branding and marketing.

js, html, bootstrap, sketch, ai, psd
NxtStep is a job board for students and graduates. I was tasked to design and develop their website, and also helped with branding and marketing.

js, html, sass, wordpress, ai, psd
Yoga With Kassandra is a yoga teacher and content creator. I was tasked to design and develop her website and courses platform while I was working at VidApp.

js, html5, css3, sass, bootstrap, sketch
Tourism New Zealand is a website I've built to showcase my skills utilising JavaScript, HTML5, CSS3, SASS, Bootstrap, Sketch. I was tasked to design and develop their website.

js, html5, css3, sass, bootstrap, handlebars, sketch
Renkon is a Japanese restaurant, I've pitched the new website and design for the ordering app. I used JavaScript, HTML5, CSS3, SASS, Handlebars and Bootstrap to build the website.

js, html5, css3, sass, php, bootstrap, sketch
DotaPopQuiz is a quiz app built with JavaScript, HTML5, SASS, PHP. It was built as a fun project to make a game to increase brand awareness and to learn more about JavaScript and PHP.

wordpress, js, html, sass, ai, psd
VidApp is a video streaming platform. I was tasked to design and develop their website and the platform where users would publish their customised app for iOS and Android.