front-end, ui/ux, branding, user research, prototyping
Auckland, NZ
showcase_
js, sass, html5, figma, ai, psd
2022/2023
front-end, ui/ux, branding, user research, prototyping
Auckland, NZ

In partnership with DebugCon, I embarked on a project to enhance user experience and establish a new brand identity for their international software development conference. This project was a blend of creativity, technology, and strategic planning, aimed at showcasing the conference in a fresh and engaging way.
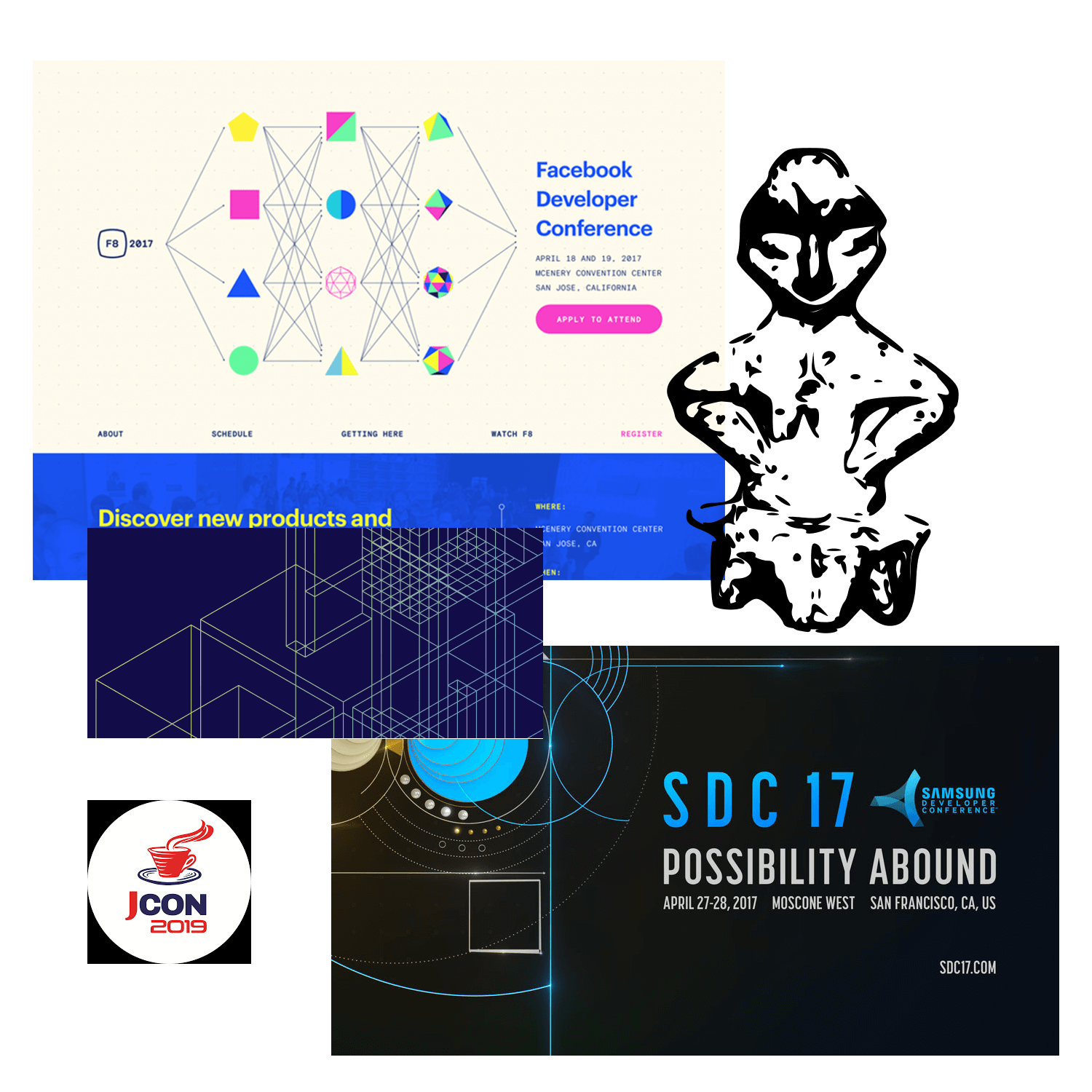
The project began when a client from overseas reached out with a vision for a conference in Pristina, Kosovo. Intrigued by the potential of this venture, I embarked on a comprehensive research journey. This involved analyzing a variety of conferences globally, extending beyond the realm of technology to include medical and engineering events, providing a diverse perspective on conference design and execution.
Design Phase
The design process commenced with an extensive moodboard creation, drawing inspiration from various conferences. The goal was to craft an original and captivating design that resonated with the ethos of DebugCon. The branding was influenced by the aesthetics of VS Code, incorporating elements like brackets and a coding-centric color palette.

With the brand colors set - a striking combination of black and purple - the focus shifted to branding. Initial steps included user testing for color accessibility, particularly for color-blind users. The logo design underwent several iterations, eventually leading to a clean and minimalistic final version.
Branding
###Finalizing the Brand Identity
The chosen logo, featuring a purple hue symbolic of coding and cybersecurity, captured the essence of 'DebugCon' - transforming the often arduous task of debugging into an engaging and enjoyable experience.
Implementation
With the branding finalized, the development phase began, utilizing HTML5, CSS3, SASS, Gulp.js, and JavaScript, along with jQuery. Patterns from www.heropatterns.com were integrated into the design. All images, icons, and the loading screen were meticulously crafted using Adobe Illustrator as SVGs, and animated on the website through JavaScript.
Event
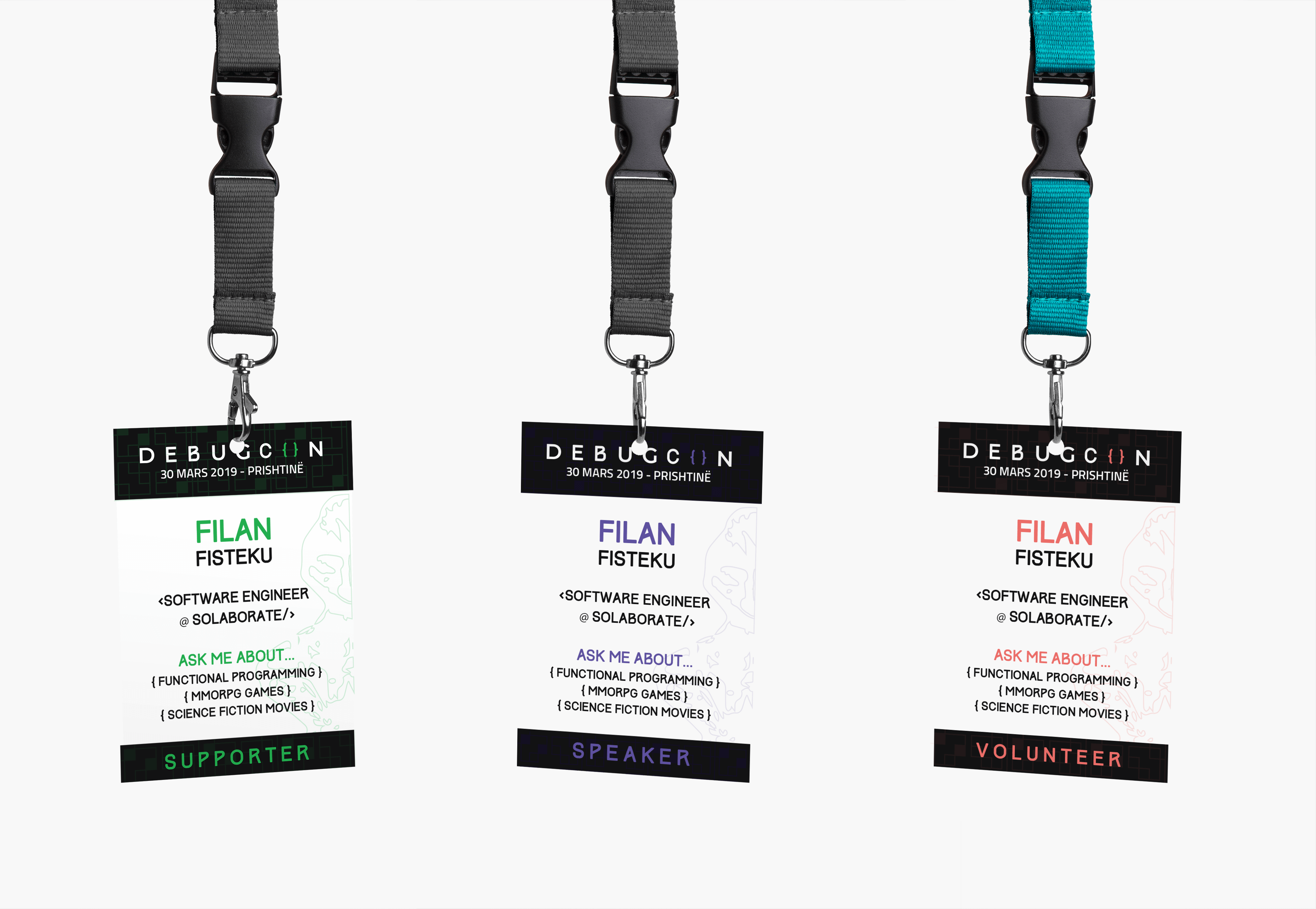
A range of event accessories including badges and posters were designed to enhance the conference experience. Badges were categorized into 'Support', 'Speaker', and 'Volunteer', each serving a unique purpose in the event. The badges were essential in fostering interaction among the different participants.

Marketing
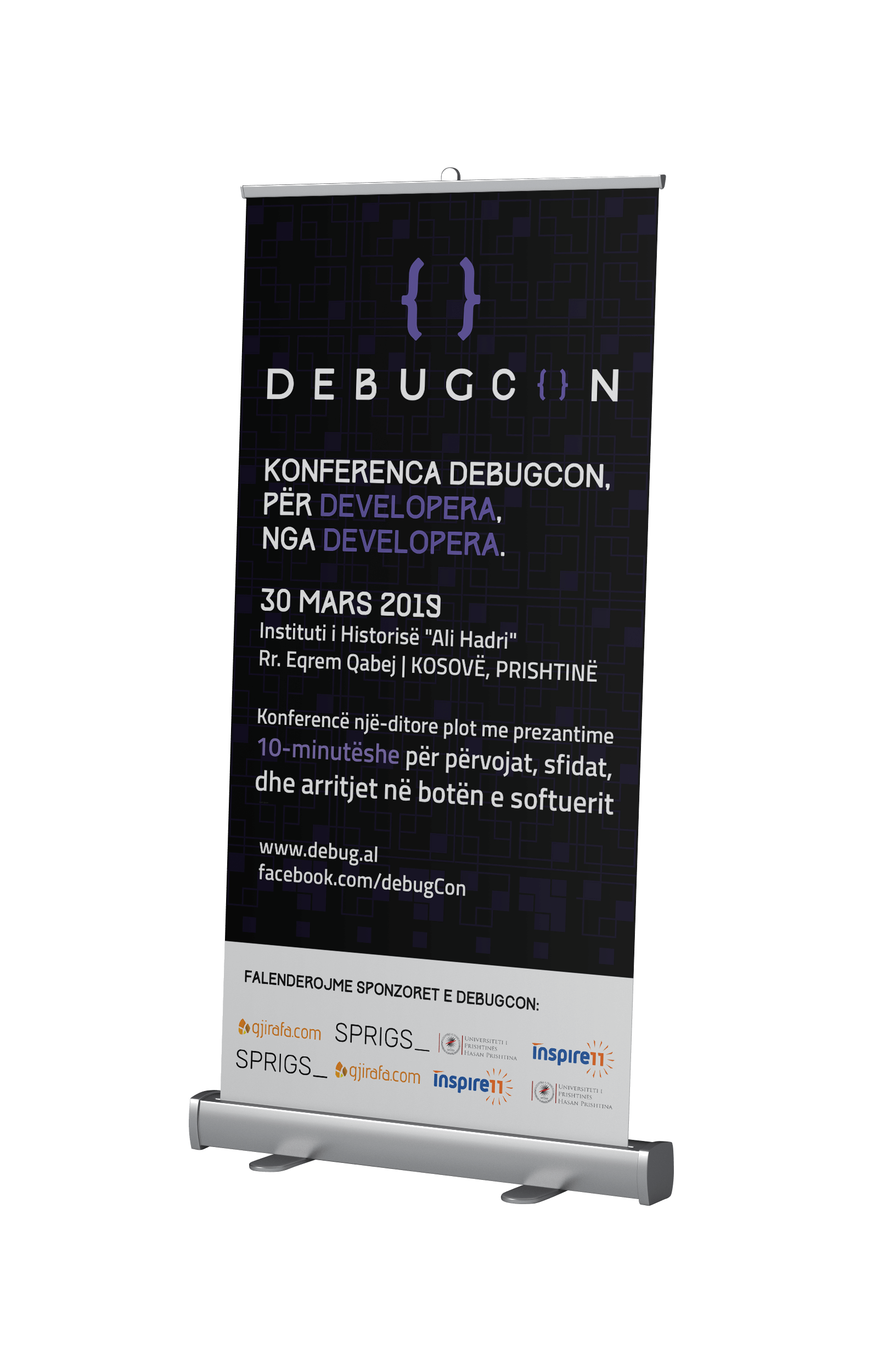
The promotional strategy included sliding banners to highlight sponsors and the conference itself. This was an effective way to showcase support from various organizations, including Gjirafa, SPRIGS, Universiteti i Prishtines, Inspire11, Rrota, Llatki, Celonis, and Openresearch.

Final outcome
The culmination of this project was the successful hosting of DebugCon, marked by positive feedback from attendees. The website and conference materials effectively communicated the schedule and facilitated an inclusive environment for all participants, regardless of their background in software development.



js, html, tailwind, figma
Flatmately is a flatmate finder app, built for New Zealand and Australian market. I was tasked to design and develop their website, and also helped with branding and marketing.

js, html, bootstrap, sketch, ai, psd
NxtStep is a job board for students and graduates. I was tasked to design and develop their website, and also helped with branding and marketing.

js, html, sass, wordpress, ai, psd
Yoga With Kassandra is a yoga teacher and content creator. I was tasked to design and develop her website and courses platform while I was working at VidApp.

js, html5, css3, sass, bootstrap, sketch
Tourism New Zealand is a website I've built to showcase my skills utilising JavaScript, HTML5, CSS3, SASS, Bootstrap, Sketch. I was tasked to design and develop their website.

js, html5, css3, sass, bootstrap, handlebars, sketch
Renkon is a Japanese restaurant, I've pitched the new website and design for the ordering app. I used JavaScript, HTML5, CSS3, SASS, Handlebars and Bootstrap to build the website.

js, html5, css3, sass, php, bootstrap, sketch
DotaPopQuiz is a quiz app built with JavaScript, HTML5, SASS, PHP. It was built as a fun project to make a game to increase brand awareness and to learn more about JavaScript and PHP.

wordpress, js, html, sass, ai, psd
VidApp is a video streaming platform. I was tasked to design and develop their website and the platform where users would publish their customised app for iOS and Android.